
Let’s start by answering why you need bootstrap alternative frameworks while you can use Bootstrap to make a website. No doubt, Bootstrap is one of the most used and well-developed CSS frameworks. It has greatly minimized the workload of the developers. As it comes with many in-built functionalities, it doesn’t require much effort to make a stunning website quickly.
But, it also comes with some drawbacks. Firstly, it comes with a lot of unnecessary codes and files that make a website slow to load. As loading time is a very significant factor in SEO, it is better to look for something else that helps to load a page more swiftly. Secondly, all the websites made using Bootstrap looks similar. If you want to stand apart from the crowd, either you need to make huge customization in your Bootstrap coding that may take a lot of time or you can opt to move into a new alternative framework. And finally, Bootstrap is not a good choice for them who favor simplicity. The styles used in Bootstrap are complex which are developed maintaining a complex set of style rules.
So, by now, it should be crystal clear to you why you should experiment with something lightweight, less complex and more fruitful. In this article, we have reviewed 20 Bootstrap Alternative Frameworks that you can choose if you are tired of Bootstrap. Just keep reading.
Bulma

If you want to make web apps for modern browsers (>IE11) then Bulma is a great framework to try. It is a modern-day CSS framework taking advantage of CSS Flexbox completely. The grids, tiles, navbar, etc are all build using CSS Flexbox. One of the best things of Bulma is, to quickly alter styles, add and combine " is-* " CSS classes. For making web app Bulma framework is great as a CSS framework.
WebsiteTailwind CSS

Tailwind CSS recently grab the attention of the front-end developer. According to the official website, “Tailwind CSS is a utility-first CSS framework for rapidly building custom user interfaces.” Tailwind is utterly different from the conventional framework like the bootstrap or others something like that. Because Tailwind does not have any built-in UI components or themes, you will not find any pre-designed widget here to build your site. If you want to implement a custom design from your perspective, then Tailwind is an excellent choice for you.
Pros
- Utility first approach.
- Customizable design with own identity.
- Make the use of CSS simple and easy to the users.
- Provides more flexibility than Bootstrap.
- Awesome and well-organized documentation.
- Core responsive.
Cons
- You are bound within this framework. Not a semantic one.
- It is now in the developing stage.
Superkube

Kube is designed for the professional designers and developers who have sound knowledge on HTML5, CSS, Sass, jQuery, flexbox and other related programming languages. Kube features a professional framework and skeleton design that surely help you to handle the complex projects.
Kube is based on CSS and JavaScript framework, and the popularity has been increasing among the pro developers. Much professional use Kube instead of Bootstrap to create a responsive website. It is based on Flexbox so you can enjoy a broad range of convenience and functionalities with Kube.
Features
- It is an open source framework with the MIT license.
- You can choose your preferable fonts from plenty of professional fonts.
- The horizontal rhythm of Kube is based on the 4px vertical grid which is a matter of glory for any developers.
- Kube features a minimalist design with plenty of elements.
- Cross-browsing compatibility including edge, suffer, chrome and Firefox.
- However, Kube is now on the growing phase. It has a lot of potentialities as it is entirely free to use, the users increasing rapidly.
- The developers provide regular updates to ensure the best user experience.
Milligram

If you are a fan of minimalism & love to write clean code then you must try it. The name itself says, it's a minimalist CSS framework. With only 2kb gzipped, this tiny but powerful bootstrap alternative framework provides a minimal setup of styles for a fast and clean starting point.You get almost everything which is needed to start a project from scratch — Typography, Buttons, Lists, Styled forms, Tables and Grids.Its grid system uses FlexBox, sizes and lengths use the rem unit.Miligram can be used for any types of web development. Milligram only officially supports the newest versions of Chrome, Firefox, IE, Safari, and Opera.
WebsiteUikit

Like to work with CSS preprocessors ! Uikit has both Less and Sass versions. It comes out with unique Parallax Grid that must try. If you hate bloated CSS that comes with CSS frameworks, then Uikit's Customizer is here to help. Select the components you like and download a minimalistic framework customised for you.To develop powerful web interfaces uikit is good. Ideal for both beginners or professionals.
WebsiteSemantic UI

Semantic UI is a trendy and modern front-end development framework which based on LESS and jQuery. It becomes popular for its lightweight user experience with a flat, minimal and sleek appearance. “Create a language for sharing UI” is the ultimate goal of the semantic UI to empower the developers and designers. To attain this goal, they use descriptive plain English language for its naming conventions rather than the abbreviations as other front-end frameworks do.
Feature
Semantic UI has two unique features. 1.structured framework. 2.five descriptive categories for UI components.
- UI Element
- UI Collection
- UI View
- UI Module
- UI Behavior
Pros
- It’s an open source resource with MIT license.
- Well organized documentation.
- Relatively easy to learn/capture with an available organized resource.
- Having a grid layout.
- Powered by LESS and jQuery.
- All semantic user classes are original words. That’s why it is suitable for beginners.
- Can be implemented with WordPress and Angular.
- Pen for community contribution.
Cons
- No use of image slider.
- Thumbnail class not present.
- Visibility class not present.
Semantic UI has a lot of potential for its user experience. According to the experts, it will become one of the popular front-end frameworks soon. If you have a right hand on JavaScript semantic will be a good option for you.
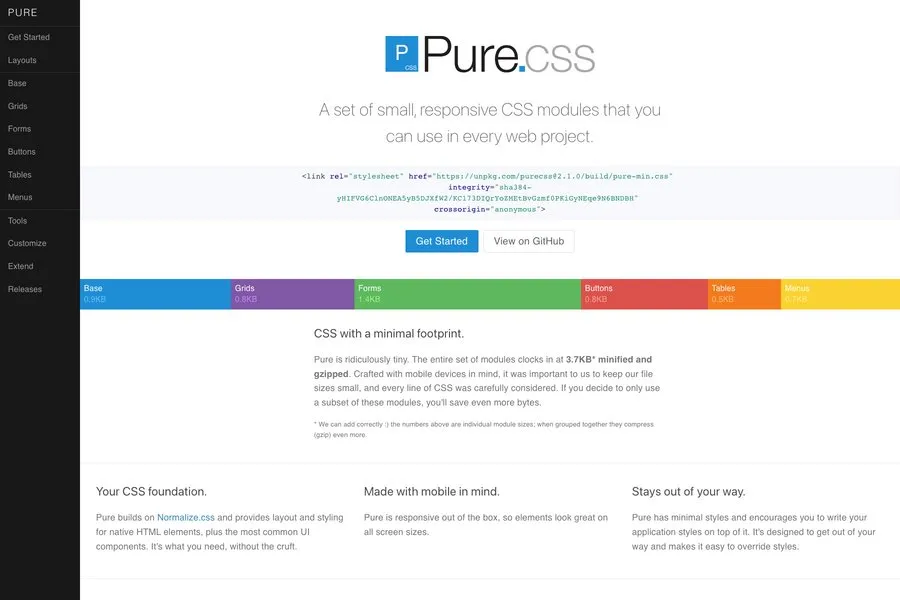
WebsitePure.CSS

Pure.css is a responsive front-end framework from yahoo. It provides a well-documented, minimalist feature and can be an excellent alternative to the Bootstrap frameworks. No matter you want to create a custom website from scratch or a theme for WordPress, pure is the right choice as it provides almost all the necessary features to you.
Pros
- Well organized responsive grid.
- Pure allows bootstrap CSS and JavaScript elements
- Easily customizable.
- Built in dropdown, vertical and horizontal menu.
- Minimalist and clean appearance.
- Common table style.
- Compatible with Bootstrap.
- Pure is based on Normalize.css; that’s why it’s compatible with all type of browsers.
- Extremely lightweight.
Cons
- CSS library is not as productive as Bootstrap for some complex applications.
- The framework is a little bit rigid, and the transition isn’t so smooth.
- It is not beginner friendly.
Materialize CSS

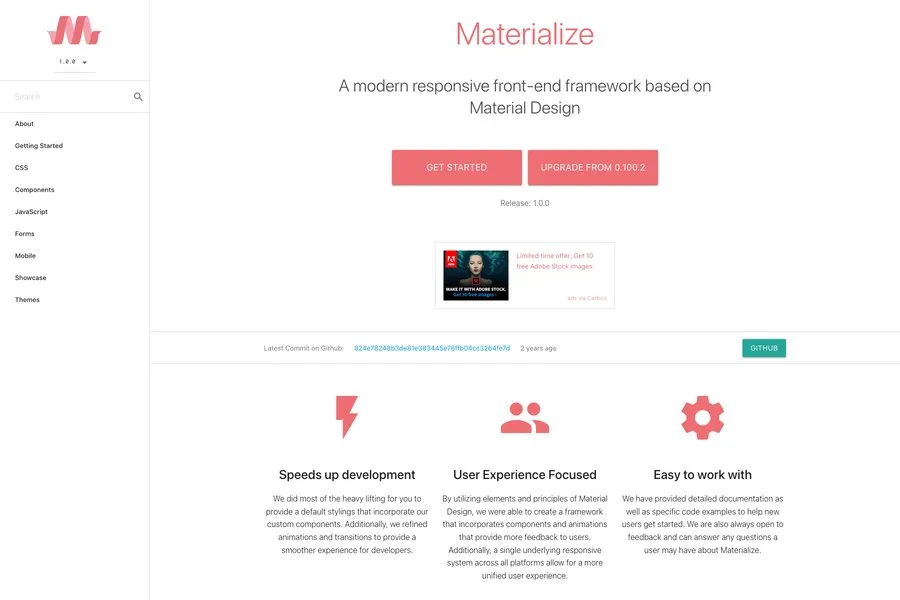
Materialize CSS is another effective Bootstrap alternative framework based on CSS, JavaScript, HTML and it is designed and developed by Google. It is a UI component library which is also known as material design. This design language is developed based on modern technology and innovation. Provide a versatile user experience along with adaptation to all types of products on any platform is the main aim of the Materialize CSS. Materialize CSS features to build consistent and functional web pages and apps that meet the demands of all latest web design principle like cross-browser compatibility, responsive to all devices and excellent user experience.
Features
- It is an open source framework.
- Built-in core-responsive.
- Comes with standard CSS.
- Cross browser compatibility.
- Comes with extended features like navigation bars, tabs, toasts, and cards.
- Features material design concepts with buttons, checkbox, text fields with significant control over the user interface.
Pros
- Focused mainly on user experience.
- High speed up development.
- Beginners friendly coding and design option.
- Variety of color schemes with the material design concept.
Cons
- Not a lightweight framework.
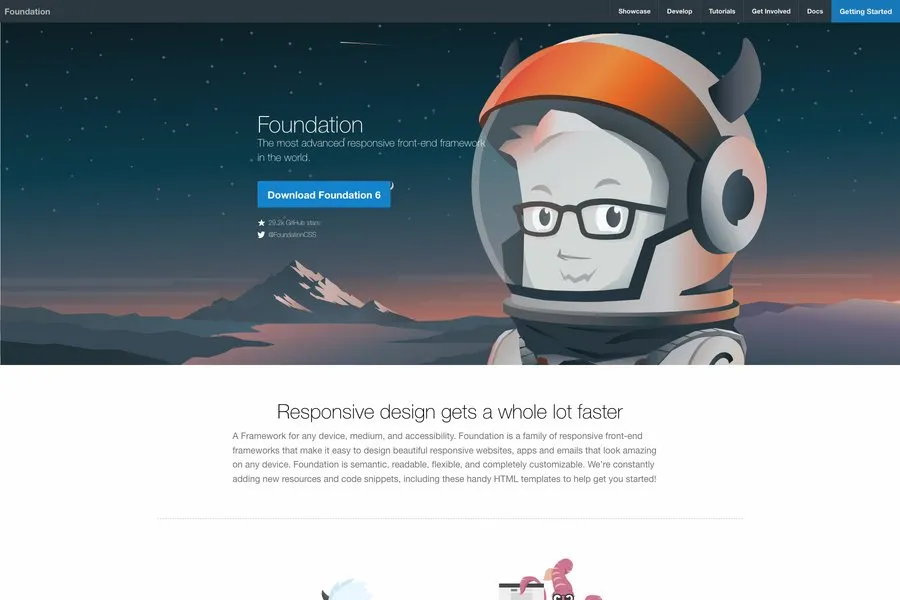
Foundation

Foundation is an open source front-end framework which is maintained by ZURB. It is a core responsive framework. The grid system is the most prominent part of the front-end framework. Foundation is slightly ahead in this particular area rather than others for its floating grid system. It provides you more flexibility for visual customization.
Features
- Floated grid system.
- Cross browser compatibility.
- Based on normalize.css
- Open source framework with MIT license.
Pros
- Well organized robust grid system.
- Integration with CSS, SASS, and Ruby on Rails.
- Pre-made template and codes.
Cons
- Modification is severe for beginners.
- Complexity in customization.
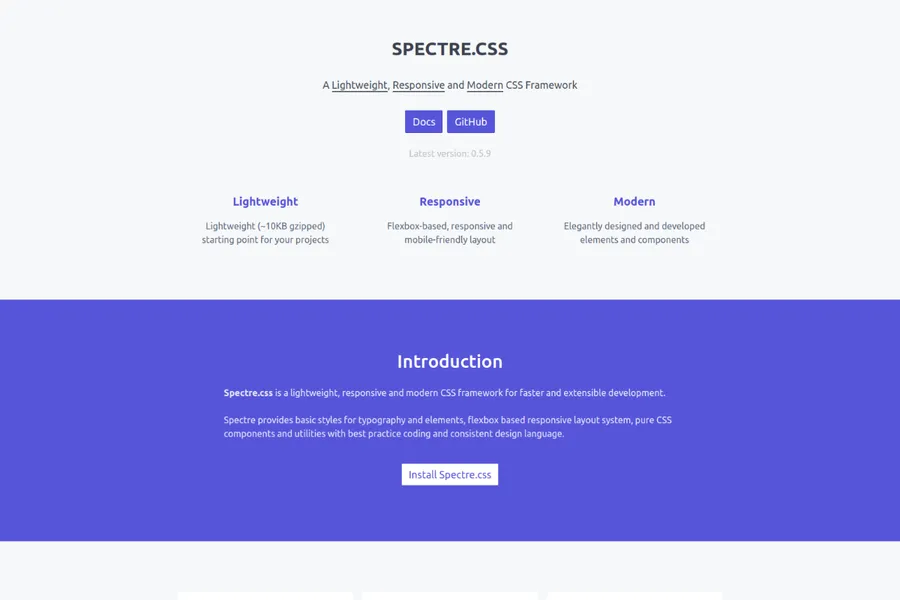
Spectre

If looking for a lightweight, sleek, modern CSS framework for faster development Spectre will be the right choice. It Is based on the flexbox layout system, and it features the basic style of typography and the elements.
Features
- Open source framework.
- It is lightweight indeed.
- Support on all the mainstream browsers.
- It is built on Flexbox grid support.
- Responsive for all devices.
- It is optimized for basic typography and elements.
- Minimal framework.
Pros
- Beginners friendly framework.
- Fully customizable.
- Cross browser compatibility.
- Clean design.
Mustard UI

Mustard UI comes with a complete solution of the CSS framework. It is a production-ready front-end framework. It is only 5KB gzipped file that indicates how light the structure is. If you don’t need any further modification, the necessary customization is good enough for its pretty good appearance. It is ultimately an open source platform, that is why anyone can contribute here.So Mustard UI can be your next bootstrap alternative framework
Pros
- A complete solution with pre made design.
- Lightweight and minimal CSS.
- Open source and community-driven.
- Comes with all necessary components like cards, header, footer, navigation bar, panels, tabs and so on.
- Utility classes with alignment, containers, display, flexbox grid and sections.
cons
- Some users claimed that buttons, forms are looking like other frameworks.
- Some developers say it is an ordinary one.
Tent CSS

Tent CSS is a straightforward and beginners’ friendly framework that can use as bootstrap alternative. It features all the necessary components that need to develop a website page or app. It is a very lightweight (only 5kbgzipped) framework with well-organized flexbox grid. The inspiration behind the development of this framework comes from outside survival. Passing a night in a tent is not luxurious. That is why it is so simple without any fancy features like tab drawers or others something like that.
Feature
- Open source framework with MIT license.
- Anyone can contribute to making it better.
- Very light framework.
- Containing only the basic building block.
- Most typical users interface for the developers.
- The developer develops it based on BEM methodology. That means it contains code reusability and solid code structure.
Base

Base is lightweight bootstrap alternative framework. It is released under the MIT open source license. That means it is a community friendly and anyone can contribute here to develop the overall appearance of this framework. It is based on solid CSS with core responsive function. It is compatible with all type of devices along with the major browsers. The base is a fragile, layered framework including Normalize.css. It contains all the essential components like the typography, grids and so on.
Features
- Open source platform.
- Lightweight and thin layered including animation.
- Features all the essential parts for web apps like button, containers, forms, grid, tables, and typography.
- Cross browser compatibility.
- Easy to install and manage.
- Easy customizable.
vital CSS

Vital is as light as a feather (6KB gzipped), and it comes with the only CSS without any JavaScript libraries. It is an entirely open source framework without any limitations. It is fully customizable and super easy to do it. You can create or customize any elements just using the CSS only. Vital is built based on Sass, and it is straightforward. There is no extra classes or nesting presence here.
Features
- Super lightweight framework.
- Rapid rendering in the slow cellular network.
- Beginners-friendly and easy to maintain.
- Fully customizable.
- No multiple classes or nesting present.
- Super responsive both for mobile and desktop.
Bijou

Bijou is only a 3 KB CSS framework. This 3 KB CSS framework includes The grid, Typography, Tables, Buttons & Alerts. That can be used on simple web development. It works smoothly on latest Firefox, Safari, Chrome, and IE9+. You may try it out on your next web development project.Ideal for beginners and those who want a lightweight CSS framework.
Websitelit CSS

lit is a ridiculously small responsive CSS framework only at 395 bytes which can easylu alterntently us as bootstrap. It comes with the features like 12 Column Responsive Grid, Typography ( h1-h6, and body text), Three types of buttons, Cards, Inputs, Table Styles. It has also a CSS addon named util that will extend the functionality of lit. The addon is currently at development process. But you may check it out.
The size of the framework tells us about its loading time. Ideal for beginners and those who want to speed up & simplifies web development. Have a test drive on lit.
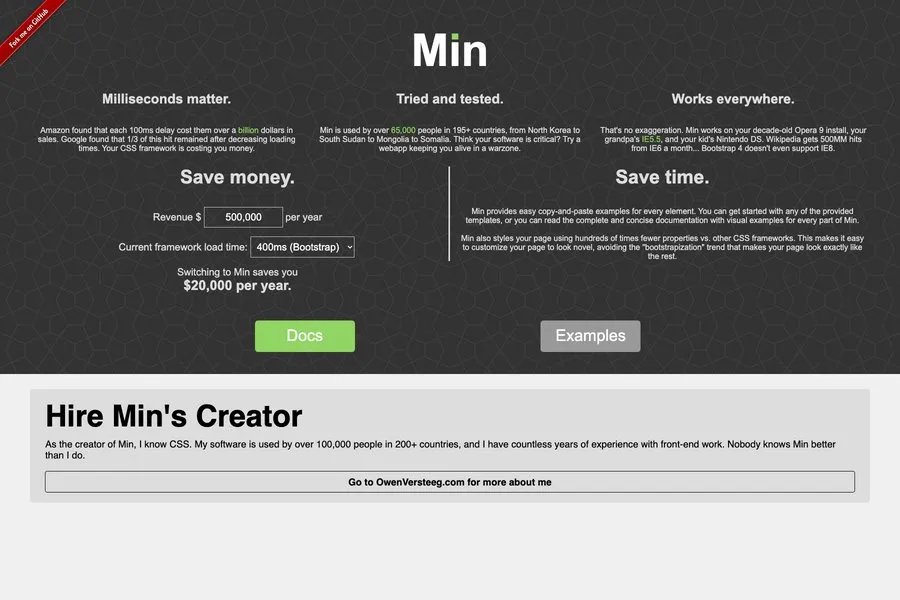
WebsiteMin CSS

Need a bootstrap alternative framework that will work with most of the browsers even with outdated one like IE 5.5 ! Then Min will be a great choice. The size of the framework is only 995 bytes. In this tiny size, it contains Headings, Buttons, Forms, Navbar, Tables, Icons, Grid, Messages.
It's a very lightweight framework that can be used for learning purposes or to do some simplest project. Or if you get users from browsers like IE-5 , you may make a test drive on it.
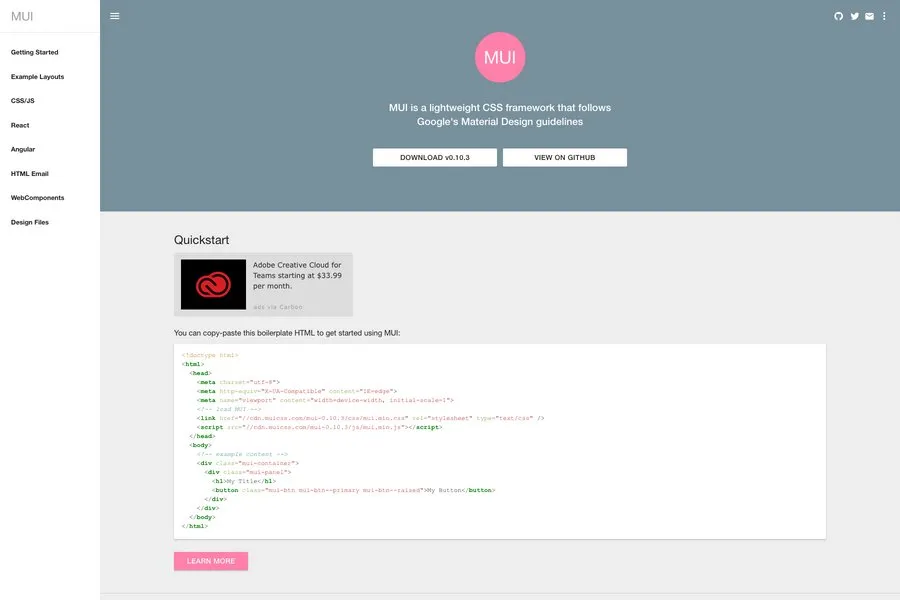
WebsiteMUI CSS

If you are a fan of material design and want to implement it in your project then go for MUI. The MUI CSS can be easily customized by using the SAAS. It has also a Recat library called MUI react library. It helps you to add MUI components to your React apps and switch seamlessly between MUI CSS/JS and MUI React even within the same app.
MUI has great JS components as well as it's always updating.Further it will add iOS, Android and Web Components.So, it's good to make a test drive on it.
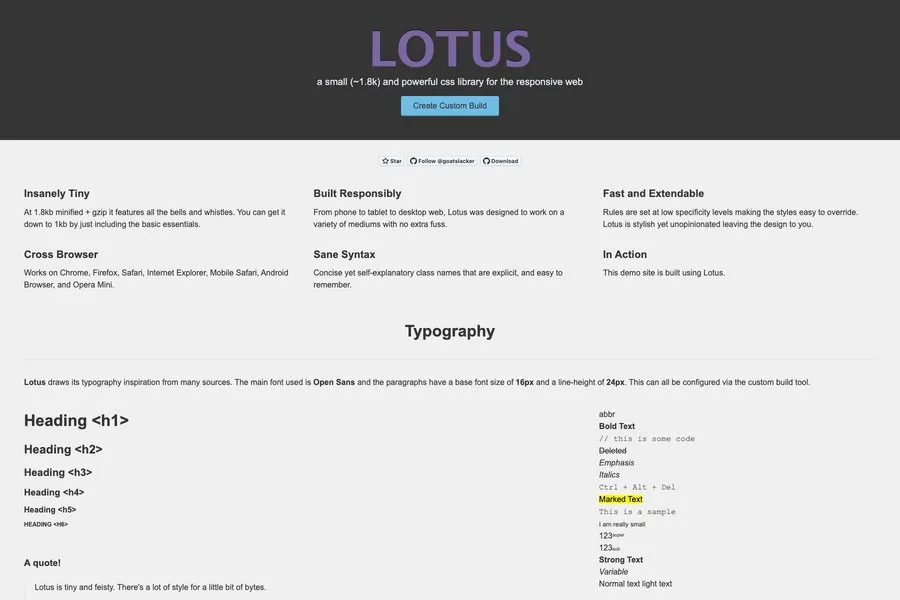
WebsiteLotus

Lotus is one of the smallest CSS frameworks only at 1.8 minified + gzip. It’s got the essentials covered: a responsive grid system, typography, buttons, and web forms. It comes out with self-explanatory class names. It works fine on any browser.It's not ideal for beginners. But others may try give a test drive, least your own choice.
WebsiteConclusion: Is fairly simple, has some good default styling on components and has most of the components you will need, documentation is moderately good but not a great deal of variation in the examples
The themes and templates discussed in this blog post are created by third-party developers. Themefisher do not claim ownership of any copyrights or trademarks associated with these themes and templates. For any inquiries regarding the legality or use of these themes and templates, please contact the respective developers directly. If you suspect a theme infringes copyright, or if you are the copyright holder and believe your theme/template is featured here without permission, please inform us and we'll promptly remove it from this post.




