
We all know Bootstrap is the richest CSS Library. Nowadays, Bootstrap is the most popular and most preferable web development tool to the front-end developer. The popularity of Bootstrap has been increasing for its awesome features like an open-source library, responsiveness, easy customization, and design consistency. But needless to say, it is tough indeed to memorize all the syntax of the classes and code of bootstrap for a developer. This Bootstrap Cheat Sheet surely helps you to get rid of this hassle. Before going too in-depth about the cheat shit resource, I want to clear some common points.
What is a bootstrap cheat sheet?
Well, First things first. Though most of us have the idea on the cheat sheet of bootstrap, let’s recapitulate it again.
As earlier I mentioned in this blog post, it is difficult indeed to memorize all the syntax of the bootstrap classes. The bootstrap cheat sheet contains all the classes and related coding in a single place.
You don’t need to move here and there to fix your coding. This one is a quick reference to the developer to complete their projects in a quick time frame.
Bootstrap 5 Cheat Sheets
Bootstrap 5 cheat sheet has come with a lot of changes from the previous Bootstrap 4 version. The changes have occurred on the components including forms, dropdown, table, grids, navigation bar, etc.
You can understand and easily use the components of the latest bootstrap 4 with these cheat sheets. All the components are compatible with all types of browsers including internet explorer 9.
So, without further delay, let’s explore the gems.
Bootstrap 5 Cheat Sheet By Getbootstrap

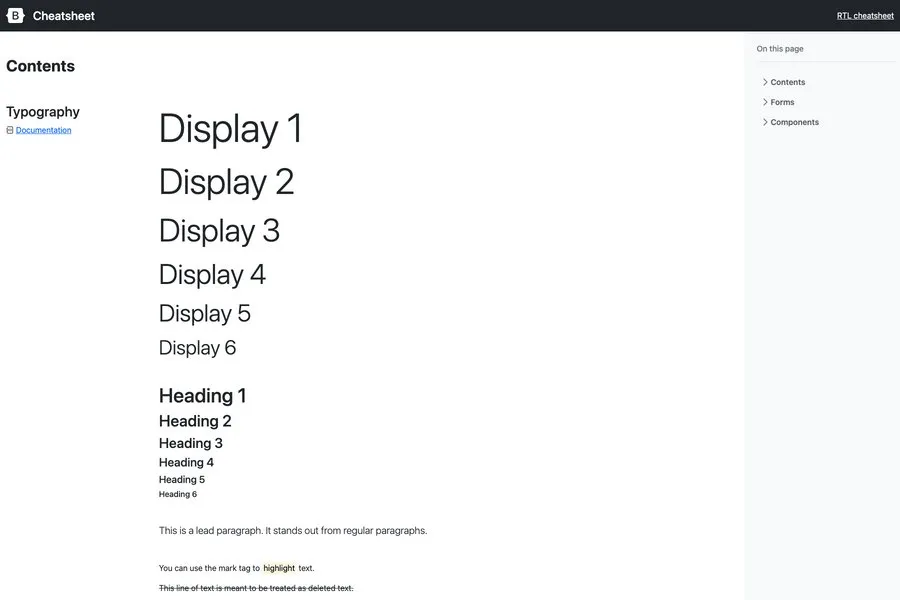
This Bootstrap 5 Cheat Sheet created by the Getbootstrap is by far the most detailed yet specific Cheatsheet. As it is created by the makers of bootstrap it covers all the major breaking changes of v4’s codebase to v5’s. So it will be very helpful for both upgrading bootstrap 4 projects to bootstrap 5 and starting a new project in Bootstrap 5.
Key Features:
- Search functionality
- Easy to copy & use HTML & Code snippet.
- Snippet Preview
- A detailed explanation of the codes.
Apart from these stunning features, you have the flexibility to explore the components.
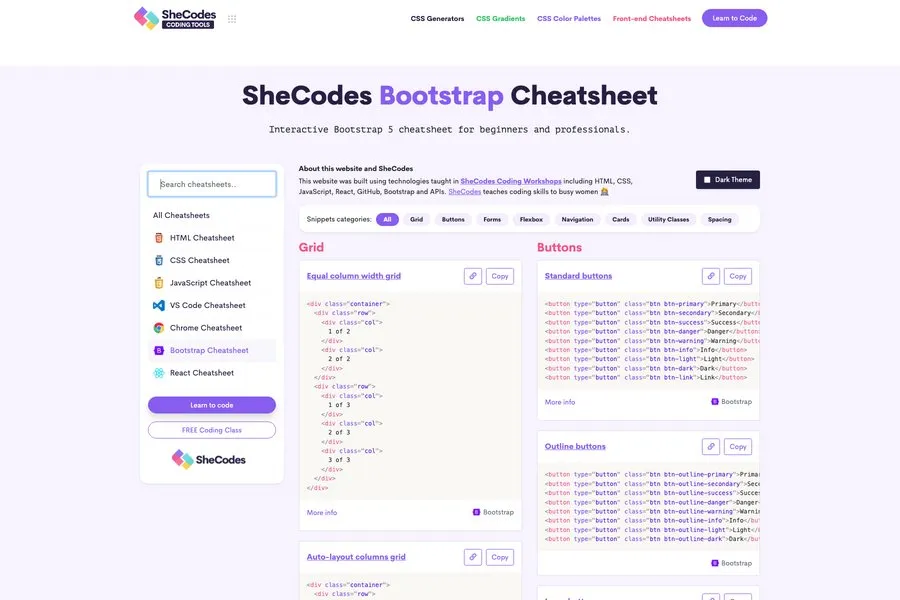
WebsiteBootstrap 5 Cheat Sheet By SheCodes

Though this cheatsheet is Designed primarily for beginners it can be helpful to professional web developers too, for working with Bootstrap 5 templates. This comprehensive CheatSheet is also helpful in learning how to work with Bootstrap in pair with SASS and JavaScript extensions. With this CheatSheet, your struggle to understand the syntax in Bootstrap stylesheets will reduce significantly.
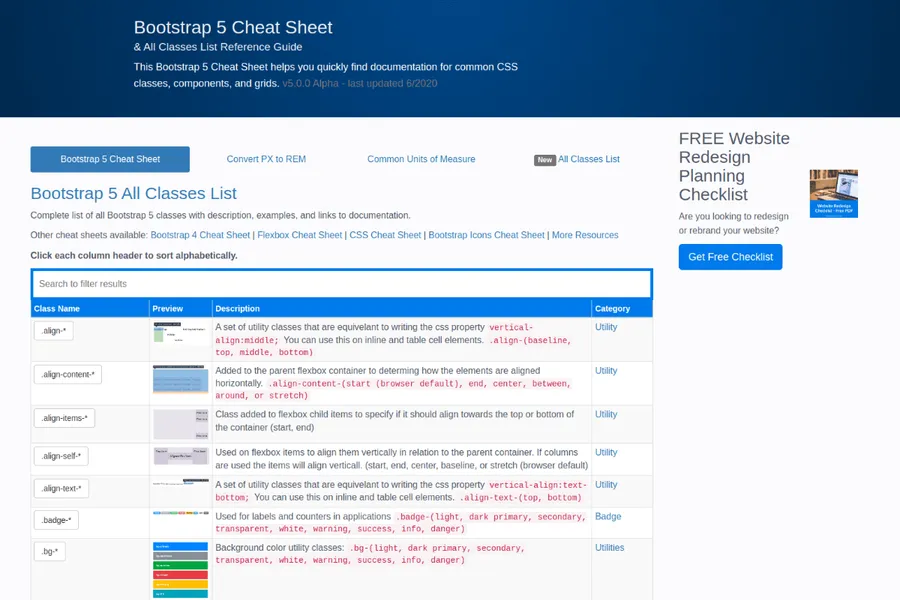
WebsiteBootstrap 5 All Classes List by Bootstrapcreative

Here you will get an in-depth list of all the bootstrap 5 cheat sheets. Besides the class name, it contains the description and category for the individual components. Though you can’t see the preview of the class directly from the list, it shows the preview from the official bootstrap site by opening a new tab.
You can search or filter your desired class from the search bar which stands on the top of the page. along with this awesome feature, it includes Pixels to Rem Conversion Table. This table will help you while working with Photoshop.
Moreover, it also features the Common Units of Measure tab. During working with a design, probably you need this awesome function to make your design stand out.
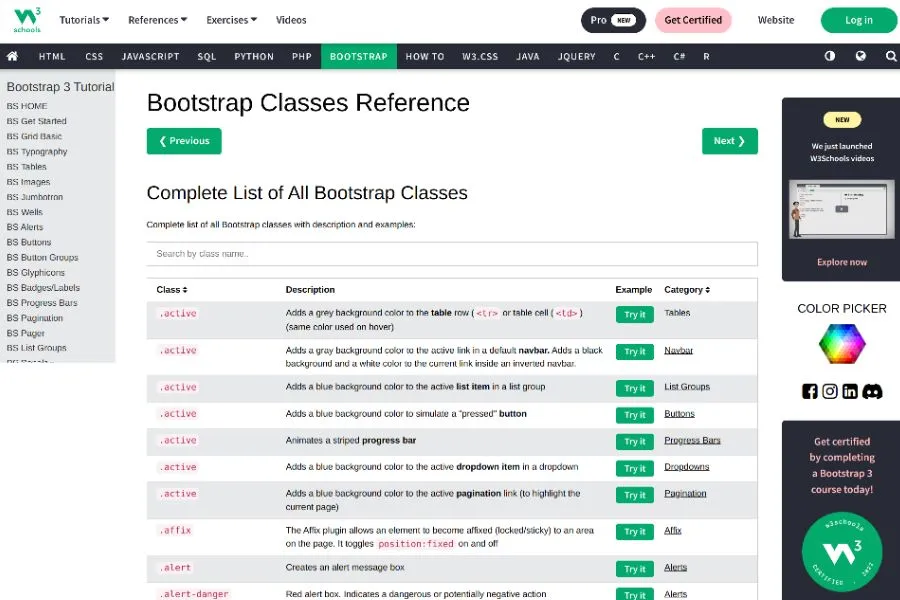
WebsiteComplete List of All Bootstrap Classes By W3Schools

This one is a masterpiece. You will find all of your desired classes with a single click. You just need to type your class name and hit the enter button. Boom!
You will get enormous features from here. For every single class, you will get a brief description, examples, and category name.
If you are a newbie, you can try this awesome platform to learn effectively. Simultaneously, you can boost your productivity level from here.
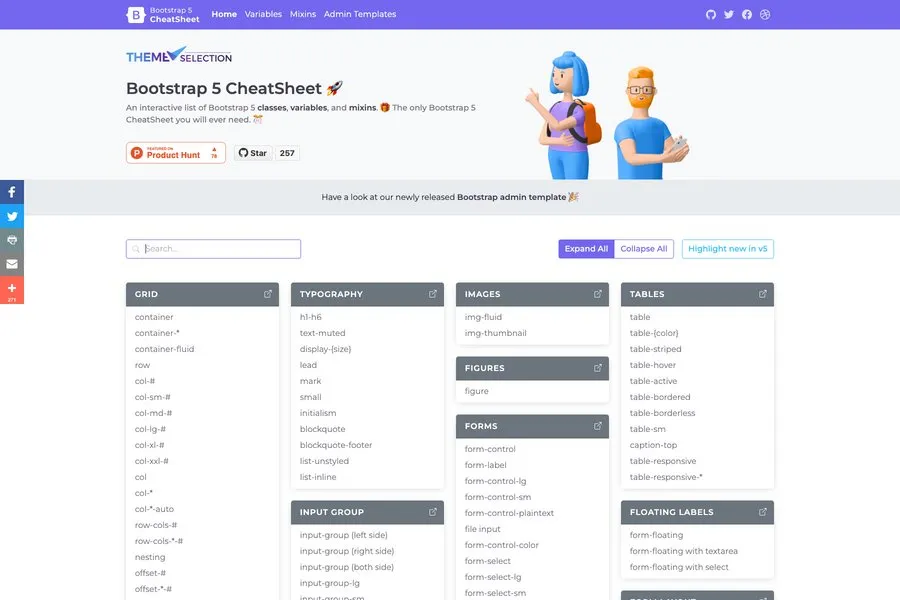
WebsiteBootstrap 5 Cheat Sheet | Themeselection

This one is an interactive list of Bootstrap 5 classes, variables, and mixins made by Themeselection. It will help any bootstrap developer find the changes between Bootstrap 4 and Bootstrap 5 easily. This cheat sheet will be handy whether you are upgrading your Bootstrap 4 project or starting a new Bootstrap 5 project.
This Bootstrap 5 CheatSheet was made to assist the bootstrap community in searching for various bootstrap classes, variables, and mixins.
Key Features:
- Search functionality for class, variable, or mixin.
- Changes Between Bootstrap 4 & 5 Classes Are Highlighted.
- Instant Preview of HTML & code snippet.
- Editable code snippet.
- Code snippets can be copied and used easily.
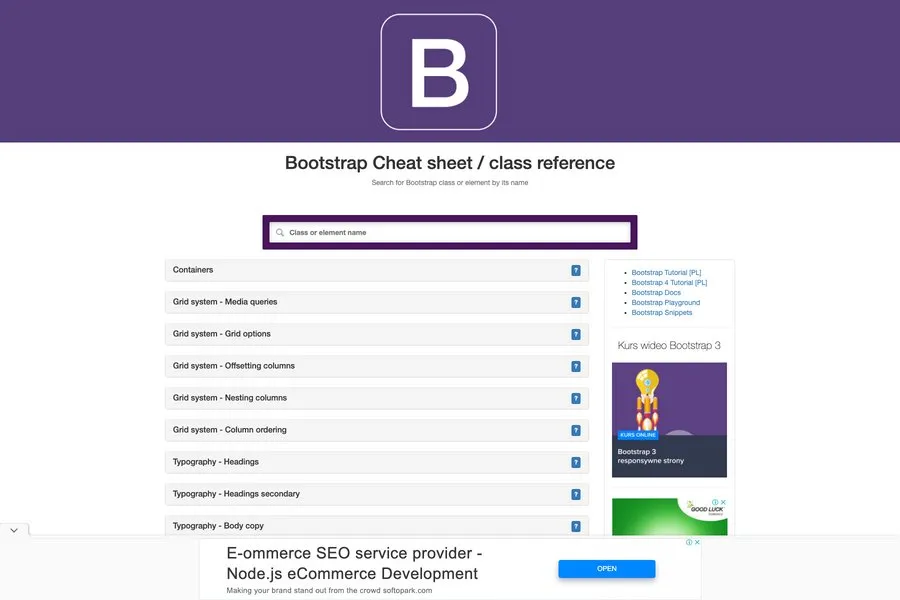
Bootstrap 5 All Classes Reference

If you are expert enough and have been familiar with the bootstrap class and elements for a long time, this one is for you. The interface of this collection is very simple and unique. You will get only the class name with the code snippet.
There is no preview mode or other extra features except the Search bar. you can only search your class name from the search option. So, with this user-friendly tool, you can boost your productivity to a new level.
WebsiteHow do you get benefited from These Bootstrap Cheat Sheets?
In short, bootstrap provides all kinds of possible convenience to the front-end developer. You can speed up your development work by ensuring quality and consistency.
Furthermore, with these bootstrap cheat sheets, you can raise your productivity at a pro-level. And it will help you to get rid of extra compulsions like memorizing writing raw code.
Free ready To USE Bootstrap Template
Conclusion
Only a developer knows how troublesome to memorize all the classes of bootstrap classes. It is nothing that wastage of your valuable time. To make your professional life easier, fruitful more comfortable bookmarks this awesome cheat sheet.
Just open this bootstrap cheat sheet in a new tab of your browser while working on a project. I hope, it will help you a lot.